Simply Spoken Therapy
Simply Spoken Therapy is a pediatric speech therapy clinic looking to increase customer satisfaction by improving the lines of communication.
Problem: Simply Spoken therapy offers free phone consultations to prospective clients. Currently potential clientele will call and, more than likely, need to leave a message requesting a call back which often leads to the clinic having to leave a message requesting an additional call back. The owner of the clinic would like to have a feature created to streamline this process and reduce, or even eliminate, the amount of back and forth taking place when attempting to connect with people looking to schedule a consultation.
Duration: 2 Months Role: UX/UI Student Tools: Figma, Pitch
Work: For this project I worked closely with my DesignLab mentor, the business owner, and her staff to really gain an understanding of current processes, pain points, and what the ideal outcome would be. I conducted competitive research, interviews with both owner/staff and potential users, as well as usability testing. I sketched possible design options, created wireframes, and ultimately designs that included an online phone consultation scheduling system and patient portal. These were all completed utilizing the existing brand identity while attempting to upgrade the designs of the existing website.
"Communication – the human connection – is the key to personal and career success.”
— Paul J Meyer
Problem
Missed Connections
Currently Simply Spoken Therapy relies on answering calls of potential clients or returning calls after voicemails are left. This can lead to missed opportunities to present what they can provide and creating a poor first impression, potentially costing the clinic valuable business. Small businesses face an uphill battle nearly everyday so missing out on perspective clients due to inefficient processes is not a luxury they can afford.
Lines of Communication
The bulk of clinic/client communication is currently handled via phone calls and emails. These methods, while familiar, are fairly inefficient and cumbersome. Calls, texts, and emails can be easy to overlook or forget about due the shear volume we send and receive with these methods on a daily basis.
Solution
One of the most impactful aspects of a thriving small business is building and cultivating connections. Through conversations with the business owner and staff, refining how they connect with prospective and current clientele is of the upmost importance.
First Impressions Matter
Especially for a business literally built on communication. Simply Spoken Therapy is a pediatric speech therapy clinic and they offer free phone consultations to perspective clients. However, connecting with these potential clients has been a sticking point dominated by voicemails and missed connections. A feature to address this was at the top of the list.
The work doesn't stop there
The next feature on the list is a comprehensive patient portal. This feature will allow clients to access and update their personal, insurance, and payment information as well as the ability to view, schedule, reschedule, and cancel appointments. While these aspects are necessary in today's environment, as things usually do…we wind up back at communication. Which is why the ability for clients to directly message their therapist and administrative staff was arguably the key element for this feature.
Research
Competitor Analysis
Understanding what current platforms offer, what they’re missing, and what users have issues with are all incredibly important when informing decisions for design and feature set. Competitor Analysis can be an invaluable step in the process and provide profound value in creating a product that truly enhances a user’s experience.
User Interviews
Goal
We want to know the pain points of the current processes and what data points will provide the biggest impact for the proposed feature set.
Key Takeaways
Objectives
Determine biggest pain points in an effort to identify areas in need of addressing.
Understand what data points are necessary to impact improvement current processes.
Understand what issues may have limited the clinic’s ability to implement the feature set being proposed.
Learn what clinic would consider a success for the proposed feature set.
Questions
What challenges/issues have led to the proposed feature set not being added to this point?
What are the biggest pain points with the current system?
What are the top data points/information needed to make the feature set useful for staff and clients?
What would be considered as “best case scenario” in regards to the functionality and impact of the proposed feature set?
What challenges does the current system create?
What stood out the most was the wide difference in how users felt about patient portals based on their perceptions of usability. The interviewees who have had good experiences prefer to solely utilize the portal when possible. The interviewees who felt their portal experiences were plagued by poor UI and usability will go to inconvenient lengths to avoid using the portal in favor of phone contact.
The addition of potential clients being able to schedule a time that works for them to have staff call for a free phone consultation can have a surprising impact on efficiency, the opinion of the business’ professionalism, and client satisfaction.
Beyond elevating the client and staff user experience, the business’ top priority is to ensure the protection of clientele personal health information.
The current system for scheduling phone consultations is detrimental to adding clientele and perception of the business
Patient privacy on a portal is of utmost importance
Efficient, timely communication is a high priority for clientele
Usability makes a significant impact on the likelihood a client utilizes the portal
High priority features (scheduling appts, communicating with staff, etc) make for heightened user experience
In order to ensure the coming designs were backed by the research conducted, it was necessary to take the information gathered a step further. For this, How Might We questions were created to continue to develop the lens through which the problems were being viewed and how solutions were being formulated.
How might we streamline scheduling so that it is easy, quick, and seamless for clients to book consultations?
How might we make communication between clients and staff more accessible and seamless through the portal
How might we enhance the usability of the portal to increase the likelihood that clients will use it regularly?
How might we ensure that the most important features are easily accessible and efficient to use for clients?
Personas
Upon completing the user interviews Personas were developed to create a more firm understanding of the target users as well as attempting to ensure a reliance on user driven data vs designing based on personal assumptions.
Task Flow
Task flows were created to help understand how users complete the tasks related to the features being created by providing clear, step-by-step guidance, increasing efficiency and reducing errors. The goal is also to enhance consistency across interactions and help identify areas for improvement.
Sketches & Wireframes
While sketching I initially attempted to fill in the basic layout of the existing site before working through ideas that would fit in from there, such as pop ups, new navigation, and panels containing new and relevant information.
The Phone Consultation Pop Up and Scheduling Calendar started the digital layout of how potential clientele would select and schedule time slots for their free phone consultation. The goal was to keep this as simple as possible to avoid cognitive load.
For the Submission screen and the Portal Log In/Sign Up screens, simplicity remained the focus. These forms are pretty standard and there did not seem to be any advantage to straying from that.
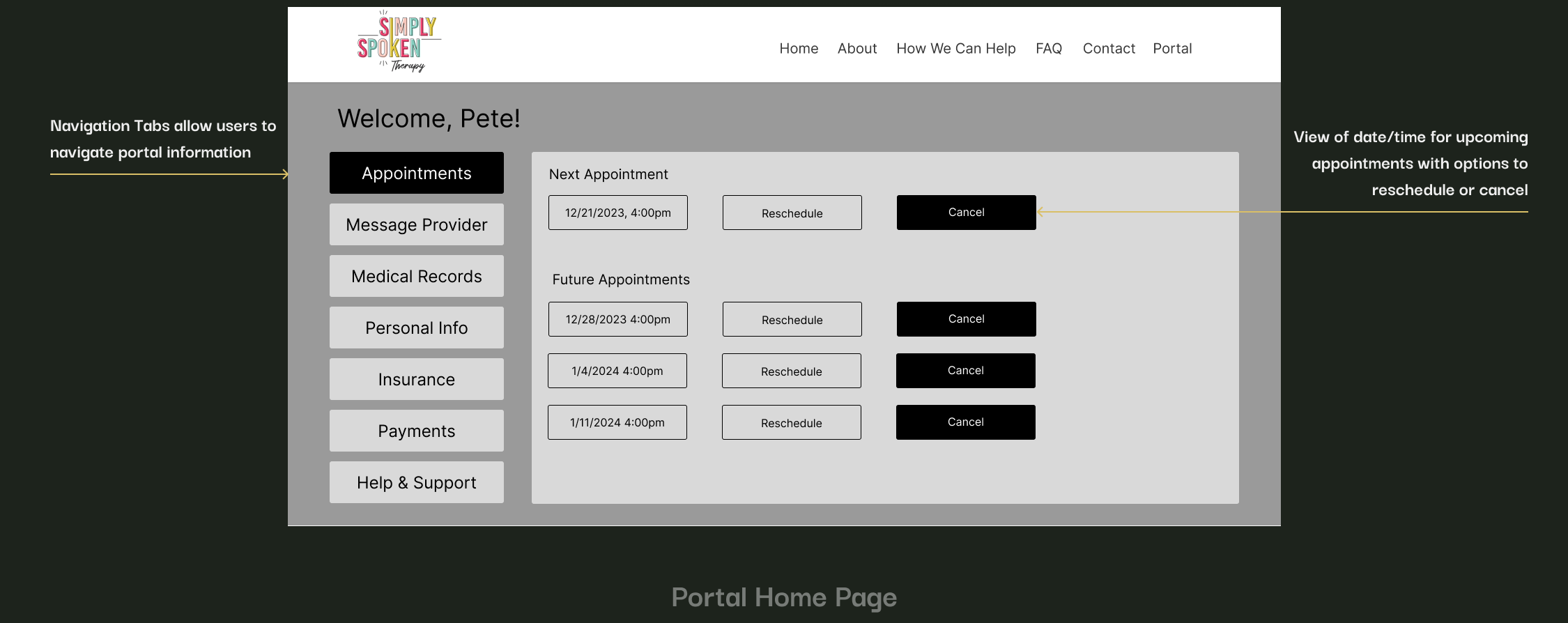
The Portal Home Page and Provider Messaging screens were again focused on simplicity as well as visual balance. Simplicity, visibility, and usability were priorities when working through the initial designs.
Usability Testing
75% of users expressed confusion around the phone consultation scheduling, specifically citing the date/time selection screen and having to navigate multiple screens.
25% of users had questions about having to select a month on the Phone Consultation pop up and how they would change the selection, if need be.
50% of users accidentally clicked the unintended Sign Up/Log In button when attempting the designated flow.
Usability testing provided a number of avenues for significant improvement as it became clear the initial wireframes focused too heavily on simplicity only to have counterproductive outcomes.
Style Guide
With brand colors, brand identity, and logo established the goal was to look at the design system in place to identify any ways to improve upon existing UI. Aside from adding the icon set needed for the added features, the major change was to the primary CTA color(s) being utilized.
HiFidelity Wireframes
Usability Testing made it clear that significant changes were needed from the initial wireframes. The extreme focus on simplicity turned counterproductive and was the first of multiple valuable lessons learned on this project.
The first big change was to eliminate any specific scheduling elements from the initial Phone Consultation Pop Up and move all date selection, time selection, and contact information to one, separate screen. The changes should eliminate confusion from previous designs and achieve the simplicity initially sought.
The Portal Log In saw slight changes, reducing the buttons to one Log In button and a hyperlink to Sign Up. The Portal pages, to this point, were left unchanged.
The Messaging screen underwent some changes involving how the user is able to select who they are messaging, making room for subject free text field above the message body field. A Personal Information screen was also added to further display the look and feel of the portal features.
Given there were questions surrounding the ability to access the Phone Consultation Sign Up after the Pop Up was closed, if the user opted to not immediately schedule, a screen was added to display how the feature could be accessed at anytime via the site footer.
Usability Testing
-
75% of users mentioned they felt portal elements were too spread out, making it feel difficult to navigate.
-
50% of users expressed some level of confusion surrounding the CTA color and what they, in real time, assumed the function was compared to what the intended function is.
-
50% of users mentioned they felt the scheduling calendar and portal screens felt like they were different websites.
Second time around proved to be the charm, so to speak, as users expressed issues that had not come up in round one. Portal testing exposed how the focus on balanced design led to unintended consequences for usability due to increased cursor travel and reach for navigating the multiple categories available. This slowed processes and created a cumbersome experience for multiple users. It also showed that while improvements had been made to the phone consultation process the two features really needed to be treated as one in order to give the level of consistency necessary. Another significant topic surrounding the CTA color being used and the message that sends to users could be something that has a major impact.
Priority Revisions & Final Designs
One of the biggest challenges of this project was balancing working within the branding, brand identity, and website already in existence while creating new designs. Initially there was too much of a focus to fit these new features perfectly with what had already been established. Through conversations with my mentor it became clear that while this framework does need to be considered, the goal should still be to elevate current designs, and potentially even make considerable changes to things like CTA colors, in an effort to improve the overall functionality of the site. This is truly where the view of what these features could be were altered and real change started to happen.
The Scheduling Calendar is where design consistency with the new features really started. Along with the update of CTA colors and the reduction of colors being used, the choice was made to move away from the Pop Up format to a full screen layout.
The Portal layout also saw quite a bit of change by providing significant white space to allow the designs to breath and give the CTA colors more impact. The Portal category button sizes were reduced to increase usability by decreasing the distance users would need cover when selecting a new category, saving time and effort.
A separate overlay was added to confirm appointment cancelations and help avoid appointments being canceled in error by updating to a two step process.
The biggest change with designs started here…and not just to the Pop Up, but to the visible elements of the site in general. The decision was made to change the CTA color from one that felt like it scream “Stop” to one that is more welcoming and signifies moving forward with the process. The site navigation bar also saw change in an effort to reduce the sheer volume of color/CTA color being used.
The Portal Log In Pop Up went mostly unchanged aside from the continuation of the CTA color change as well as updating the colors used for the “Forgot Password” and “Sign Up” hyperlinks.
Appointments were converted to cards giving visual separation into the individual elements that they are. The card groupings provide more hierarchy and additional clarity on actionable paths (i.e. rescheduling, canceling, or scheduling new appointments).
The messaging screen was given a bit of an overhaul as well. The email style format ultimately felt a little outdated. This led to the layout being converted to more of a text style giving added layers of familiarity and visibility with conversations being contained with one screen vs a series of individual email files.
Thank you!
This project was incredibly challenging and satisfying. Working within the constraints of established branding presented a significant learning curve for finding balance between an existing design system and elevating new designs to higher standards. Add that to the experienced gained from now understanding that while simplicity can be an incredibly useful design goal, attempting to oversimplify from the beginning can have the opposite effect. Research and iteration were invaluable throughout this process as I gained more familiarity with designing with consistency. Not only within my own designs, but also the details of the existing design system.